
Web 2.0 app architecture Vs Web 3.0 app architecture
If you are switching from web2 to web3 or if you want to learn web3 then you may have doubts about how web3 is different from web2? Are there any similarities? Can I directly jump into web3 without knowing web2 stuff?. So, in this blog, get answers to your questions by learning the architectures of both.
This blog is a high-level overview of web3 application architecture.
Let's get started
How web2.0 application works?
Terminology
Let's recall web2.0 things. Three main things.
- Frontend - Frontend is what the user sees and interacts with your application.
- Backend - Backend is where we do all the business logic(secrets 👀).
- Database - Where we store all the data.
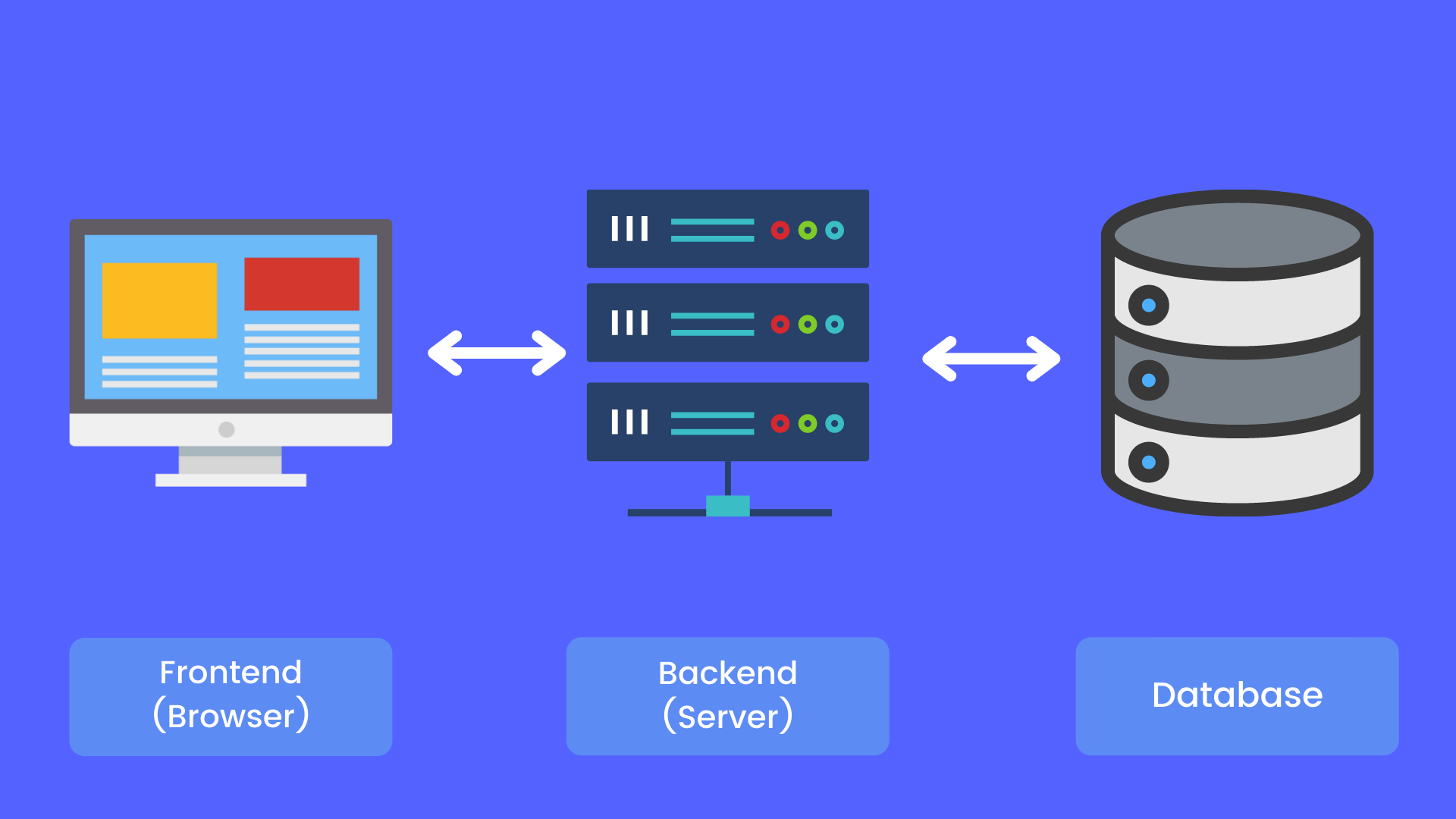
When we build an application combining these. This is how we visualize:

How this works in simple terms with an example - You interact with the application in the browser. For example, if you click a login button, then the browser will talk to the server, then that server will talk to the database. The server will query data(your existing creds), then the server will compare your input with queried data and returns the appropriate response(whether login failed or successful). That's it! Simple stuff.
Here we have control over our user's data.

How web3.0 application works?
In web3, the architecture is completely different. Here things are a little bit complicated. There will be no centralized database and server.
Terminology
Two main things.
- Frontend - Same explanation as in web2.
- Blockchain - A distributed network to store data. Here data is immutable - which means that once written it can't be changed.
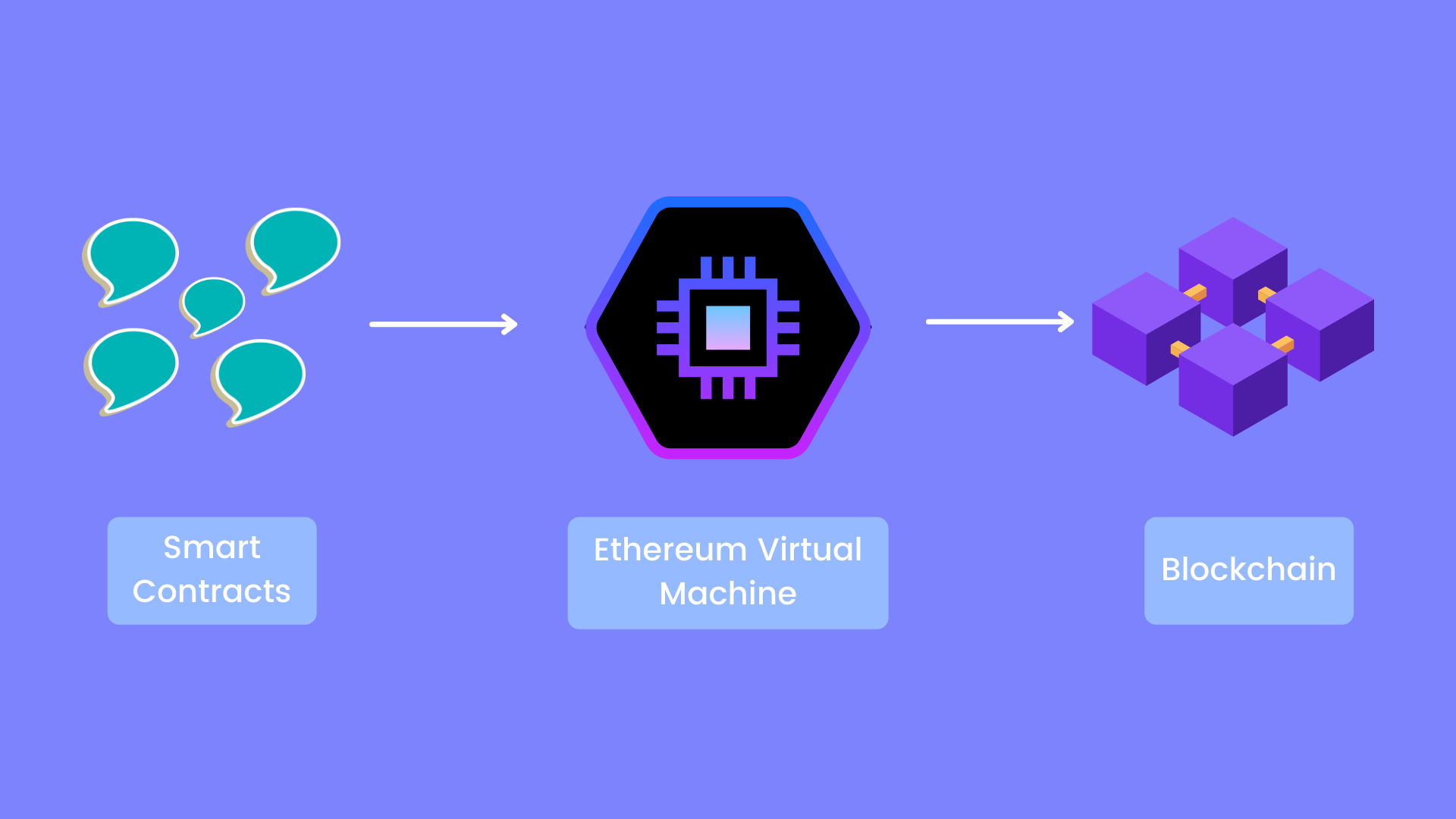
Here we don't have a centralized server, so how can we query data and do all the business logic? For this, we write something called smart contracts. Smart contracts are pieces of code we write to talk to the Ethereum blockchain. Between there is Ethereum Virtual Machine (EVM) which executes our code.

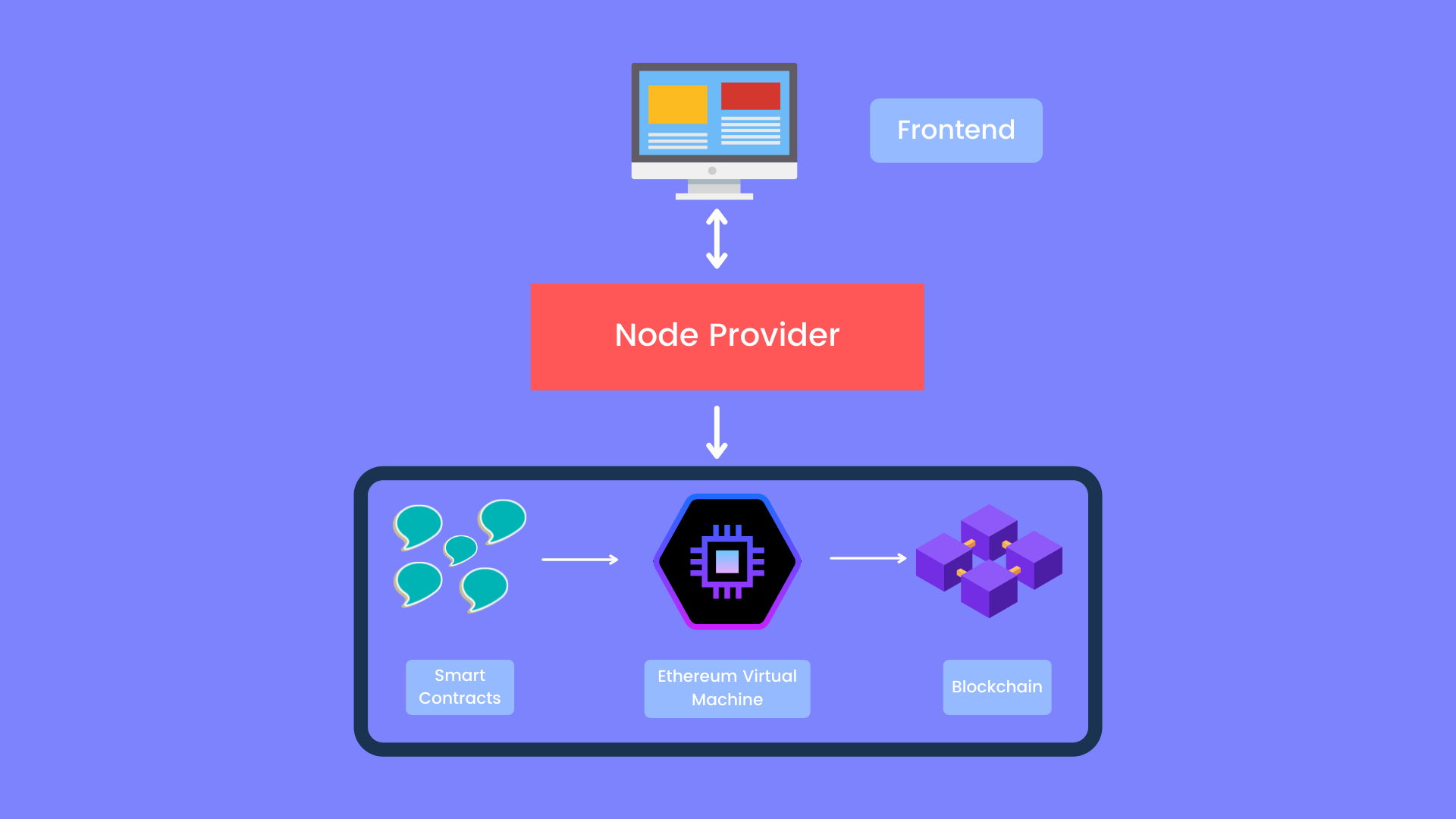
How does Frontend talk to blockchain?
In web2, the client makes a request to the server and the server responds and gives back a response. Here in web3, there is something called nodes. So in order to talk to our smart contracts, we need to talk to these nodes. For that, we can use node providers like Alchemy, Infura etc... or set up your own node.

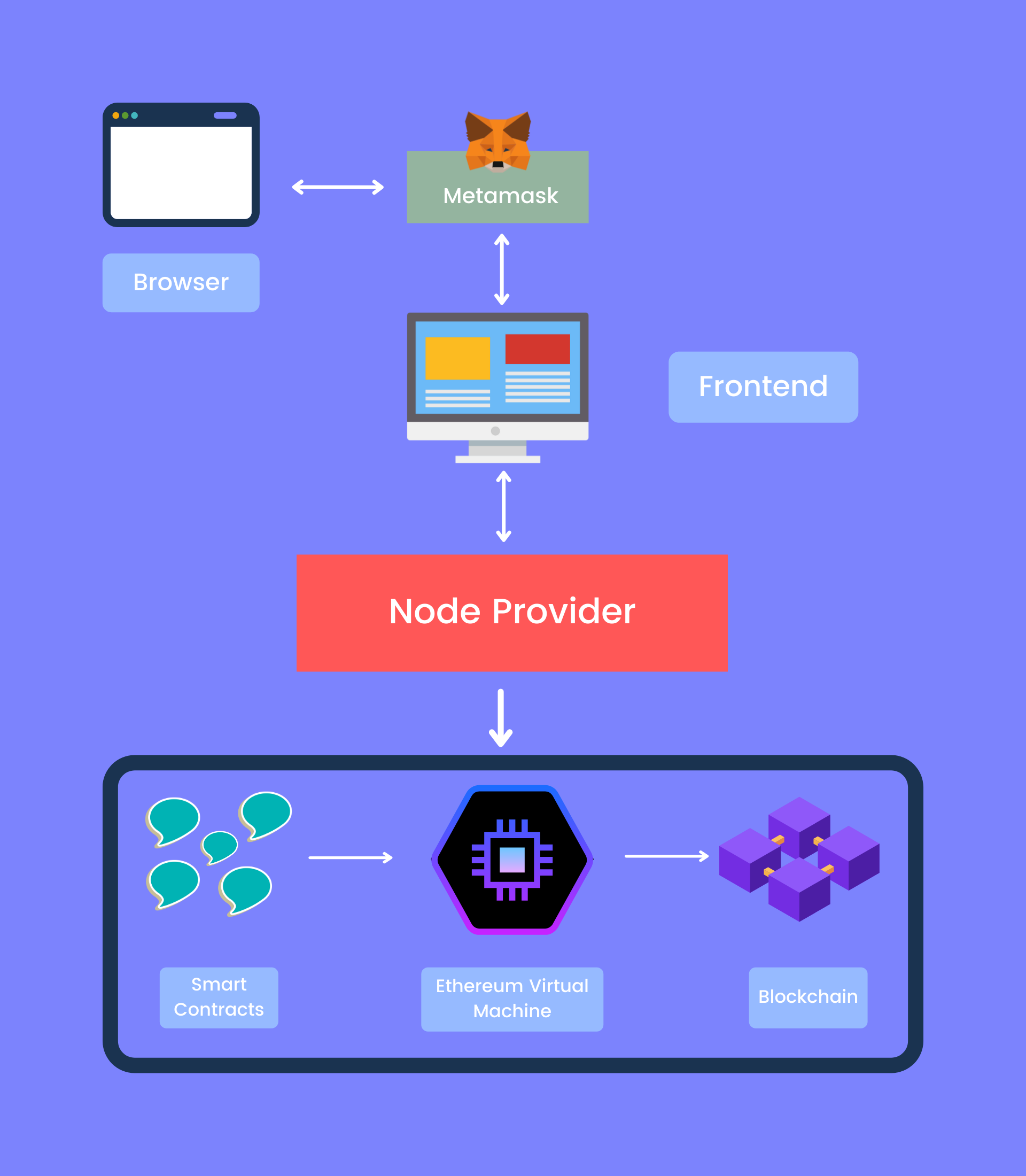
How do we add/write data in web3? We have to sign the transactions with a private key. This is a big topic in blockchain, so let's don't go too far(I will cover it in upcoming blogs). In simple terms, if you want to add data to blockchain nodes need a signed transaction. We can use Metamask to sign transactions.
Finally,

Conclusion
There are lots of buzzwords and new terms in web3, but this is the basic overview of what a web3 application architecture looks like.
Now answering the questions-
Are there any similarities? - There is nothing new in the front end except some dom manipulation.
Can I directly jump into web3 without knowing web2 stuff? - As you can clearly see, both architectures are completely different. So all you need to know from web2 is how the web works and how the internet works 😅.
LEAVE A COMMENT OR START A DISCUSSION
MORE ARTICLES

3 min read
Introducing Publish Studio: Power Digital Content Creation
Say “Hi” to Publish Studio, a platform I’ve building for the past few months. If you are a content writer, then you should definitely check it out. And if you are someone who has an audience on multiple blogging platforms and need an easy way to manage your content across platforms, then you should 100% give it a try.

10 min read
Let's Build a Full-Stack App with tRPC and Next.js 14
Are you a typescript nerd looking to up your full-stack game? Then this guide is for you. The traditional way to share types of your API endpoints is to generate schemas and share them with the front end or other servers. However, this can be a time-consuming and inefficient process. What if I tell you there's a better way to do this? What if I tell you, you can just write the endpoints and your frontend automatically gets the types?