
Take your automation tasks to next level with 2captcha
Captcha is used on websites to avoid spam. Now, there are lots of services and tools you can use to crack the Captcha. But why? Why does someone want to crack the Captchas? Let's take an example- You want to build automation software to publish a post on some website that requires you to solve a Captcha in order to post there and you want to bypass that Captcha. Don't ask why someone wants to automate this because there may be many reasons maybe you want to repost that same post on different sites to reach more audience.
Some Captchas like text captchas can be easily cracked with some machine learning and image recognition stuff. But with reCaptcha it's not possible to crack with code, we have to solve it manually. So how can we overcome this 🤔? And the only solution is to actually solve it manually. But what about our automation software 😞? Don't worry, here comes 2Captcha into rescue.
2Captcha is a Captcha-solving software to bypass any type of captcha. Wait, wait, wait... the only solution is to manually solve the Captcha, then how 2Captcha is able to solve these Captchas? Because these Captchas are solved by real humans.
How does it work?
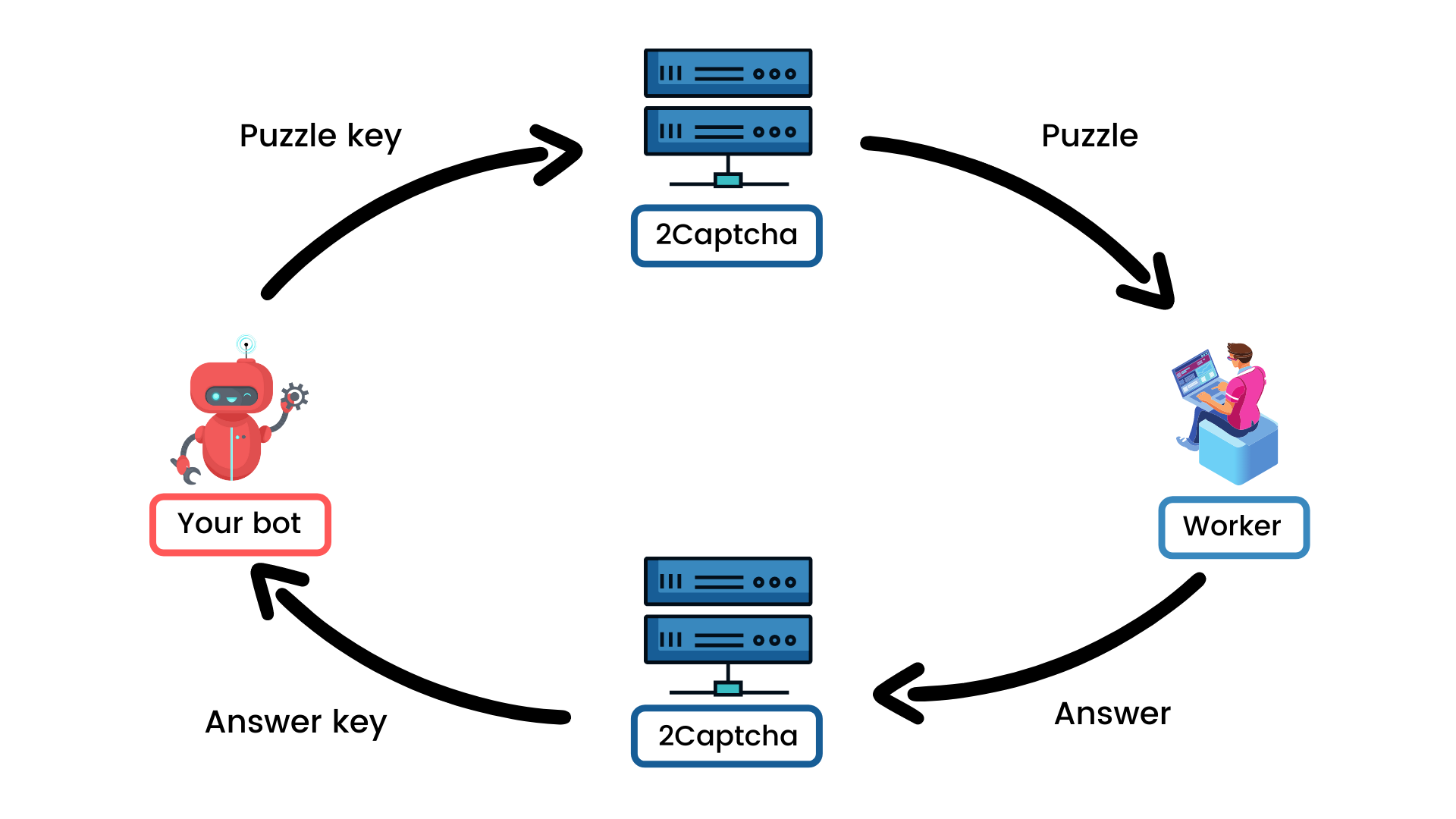
How this works depends on different types of Captchas. But here is the overview.
- You send the puzzle.
- Workers at 2Captcha solve the puzzle and send back the answer.
- You use that response to automatically solve the puzzle.

Let's see how to implement this
2Captcha supports many different Captchas, in this blog, we will solve reCAPTCHA V2.
Prerequisites
Try out
- Open any website that uses reCaptcha v2.

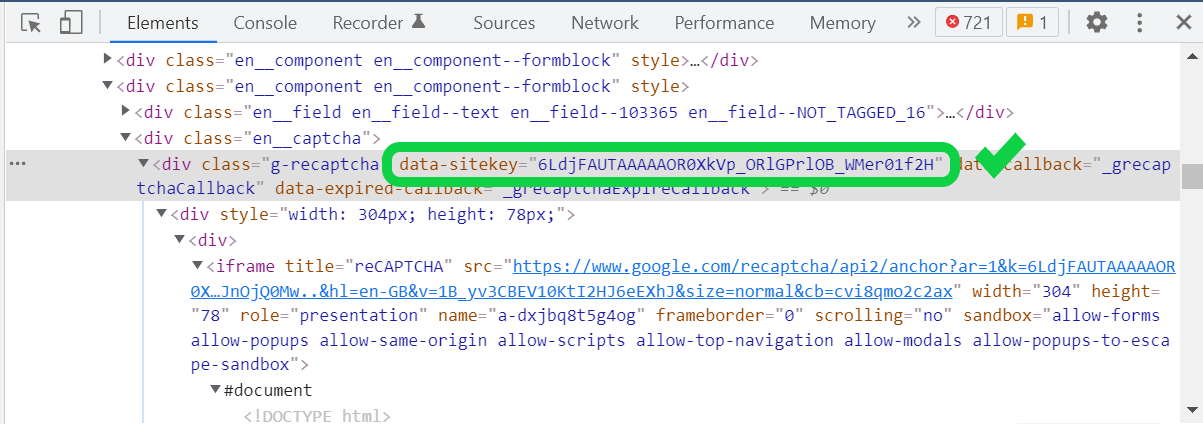
- Inspect the element and find the
data-sitekey

- Now we have to make HTTP
getrequest tohttp://2captcha.com/in.php
The get request we have to make:
1http:/in.php?key=YOUR_API_KEY&method=userrecaptcha&googlekey=DATA-SITEKEY&pageurl=WEBSITE_URL_CONTAINING_CAPTCHA
4 Params
- key - Your API key
- method -
userrecaptcha - googlekey - reCaptcha data-sitekey which we got in previous step
- pageurl - URL of the page that contains reCaptcha
Here is an example:
1http:/in.php?key=1abc234de56fab7c89012d34e56fa7b8&method=userrecaptcha&googlekey=6Le-wvkSVVABCPBMRTvw0Q4Muexq1bi0DJwx_mJ-&pageurl=http://mysite.com/page/with/recaptcha
- If you did everything correctly, you will get a response like this:
1{ 2 "status": 1, 3 "request":"2122988149" 4}
- Wait for 15-20 seconds and make a get request to
http://2captcha.com/res.php
The get request we have to make:
1http:/res.php?key=YOUR_API_KEY&action=get&id=REQUEST_ID
3 Parameters
- key - Your API key
- action -
get - id - "request id" which we got from previous step
Here is an example:
1http:/res.php?key=1abc234de56fab7c89012d34e56fa7b8&action=get&id=2122988149
- 2Captcha solves the reCaptcha and send back a token which will look like this:
03AHJ_Vuve5Asa4koK3KSMyUkCq0vUFCR5Im4CwB7PzO3dCxIo11i53epEraq-uBO5mVm2XRikL8iKOWr0aG50sCuej9bXx5qcviUGSm4iK4NC_Q88flavWhaTXSh0VxoihBwBjXxwXuJZ-WGN5Sy4dtUl2wbpMqAj8Zwup1vyCaQJWFvRjYGWJ_TQBKTXNB5CCOgncqLetmJ6B6Cos7qoQyaB8ZzBOTGf5KSP6e-K9niYs772f53Oof6aJeSUDNjiKG9gN3FTrdwKwdnAwEYX-F37sI_vLB1Zs8NQo0PObHYy0b0sf7WSLkzzcIgW9GR0FwcCCm1P8lB-50GQHPEBJUHNnhJyDzwRoRAkVzrf7UkV8wKCdTwrrWqiYDgbrzURfHc2ESsp020MicJTasSiXmNRgryt-gf50q5BMkiRH7osm4DoUgsjc_XyQiEmQmxl5sqZP7aKsaE-EM00x59XsPzD3m3YI6SRCFRUevSyumBd7KmXE8VuzIO9lgnnbka4-eZynZa6vbB9cO3QjLH0xSG3-egcplD1uLGh79wC34RF49Ui3eHwua4S9XHpH6YBe7gXzz6_mv-o-fxrOuphwfrtwvvi2FGfpTexWvxhqWICMFTTjFBCEGEgj7_IFWEKirXW2RTZCVF0Gid7EtIsoEeZkPbrcUISGmgtiJkJ_KojuKwImF0G0CsTlxYTOU2sPsd5o1JDt65wGniQR2IZufnPbbK76Yh_KI2DY4cUxMfcb2fAXcFMc9dcpHg6f9wBXhUtFYTu6pi5LhhGuhpkiGcv6vWYNxMrpWJW_pV7q8mPilwkAP-zw5MJxkgijl2wDMpM-UUQ_k37FVtf-ndbQAIPG7S469doZMmb5IZYgvcB4ojqCW3Vz6Q
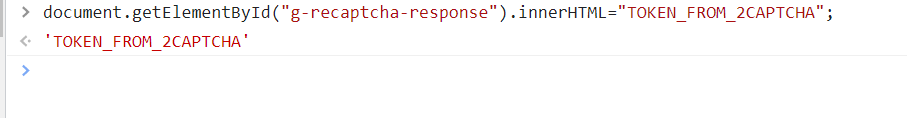
- Now we have to insert that token into our reCAPTCHA
textarea.
To do this,
- While you are in dev tools, go to
console, type this in console, and press enter.
1document.getElementById("g-recaptcha-response").innerHTML="TOKEN_FROM_2CAPTCHA";

- And then submit the form.
That's it! We solved the captcha without actually solving the captcha.
All this makes sense when we use this somewhere. As you are building automation software, try to automate this.
Few things to note:
- We are not hacking anything.
- As these captchas are solved by real humans, the results are accurate.
Hope you found this useful.
LEAVE A COMMENT OR START A DISCUSSION
MORE ARTICLES

3 min read
Introducing Publish Studio: Power Digital Content Creation
Say “Hi” to Publish Studio, a platform I’ve building for the past few months. If you are a content writer, then you should definitely check it out. And if you are someone who has an audience on multiple blogging platforms and need an easy way to manage your content across platforms, then you should 100% give it a try.

10 min read
Let's Build a Full-Stack App with tRPC and Next.js 14
Are you a typescript nerd looking to up your full-stack game? Then this guide is for you. The traditional way to share types of your API endpoints is to generate schemas and share them with the front end or other servers. However, this can be a time-consuming and inefficient process. What if I tell you there's a better way to do this? What if I tell you, you can just write the endpoints and your frontend automatically gets the types?