
Online Playgrounds to Learn Every Tech Stack on the Web
One of the biggest mistakes beginners do while learning a new technology is local setup. Many people procrastinate a lot at this step. And the reason for this is you don't know how things work. You need to get some basic understanding of that tech. So you can use these online playgrounds that have all things set up for you so that you can start learning right away. In this blog, I am going to share some amazing online playgrounds for various techs and also some production-level online IDEs. (Bookmark or save to refer later.)
Let's get started
Web development
Web Maker

Free 💖
Web maker is an offline and browser-based codepen alternative. Just open it once and bookmark it. That's it.
Features ✨
- Offline 😲
- Preprocessor support
- Add libraries
- Multiple layouts along with reopening the last saved layout and fullscreen preview
- Capture a screenshot of your art
- Open in codepen to share your work online
- JS console, integrated prettier support, command palette
Code sandbox

Free for personal use 💖
CodeSandBox can be used to build an entire full-stack web application. You can say CodeSandBox as an online version of VSCode along with everything set up for you. It supports all different javascript frameworks and libraries like react, vue, angular, etc. Not only that CodeSandBox has also a real-time collaboration feature so you can see others editing your project 👀. Wait! CodeSandBox also announced play.js, you can do all the stuff from mobile 🤯. What a powerful tool, right?
Features ✨
- Optimized for frameworks
- GitHub integration
- npm - just import any npm package, and CodeSandBox will automatically download those packages
- Multiplayer
- Live updates
- URL to share your art online
StackBlitz

Free plan available 💖
StackBlitz is another amazing online IDE for building full-stack applications. It has support for most of the frontend and backend(NextJs, Graphql, NodeJs starter, and HTTP server) frameworks and libraries.
Features ✨
- Intellisense
- Hot reloading as you type
- npm support
- Offline mode 💫
- Hosted app URL
CodePen

Free 💖(Extra features for PRO)
CodePen is an ultimate online playground for front-end devs and designers. You can create an art called Pen and share it with the internet. CodePen is more of a community than an editor. Get inspiration from creations by devs and designers across the world.
Features ✨
- Heavily customizable editor
- Private pens
- Embed pens
- Asset hosting
- Preprocessor support
- Live previews
- Website deployment
- Real-time collaboration
- Also some frameworks and libraries support
Secret: You can learn most of the frontend things with the codepen community :)
Other front-end online playgrounds:
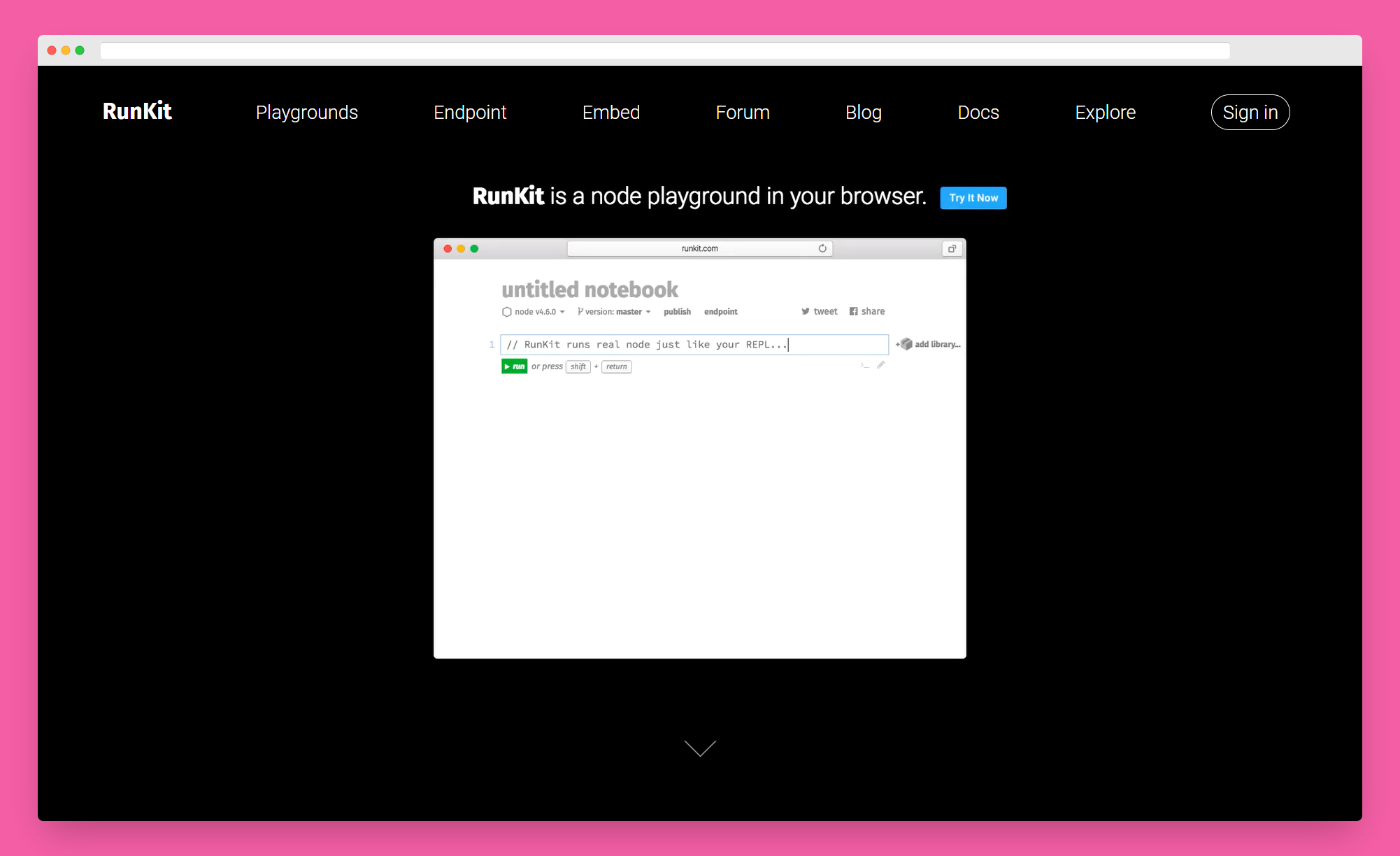
RunKit

Free 💖
RunKit is a notebook-style NodeJs playground. It's like the jupyter-notebook but for NodeJs. To use runkit, all you have to do is insert a script tag in your code. You can also explore notebooks created by the runkit community.
Features ✨
- npm connected
- Visualize your data
- Time Traveling Debugging - Go back to previous work
- Async Friendly
- Download notebooks as node modules
- Share a URL with the internet
- Embed notebooks
Other NodeJs online playgrounds:
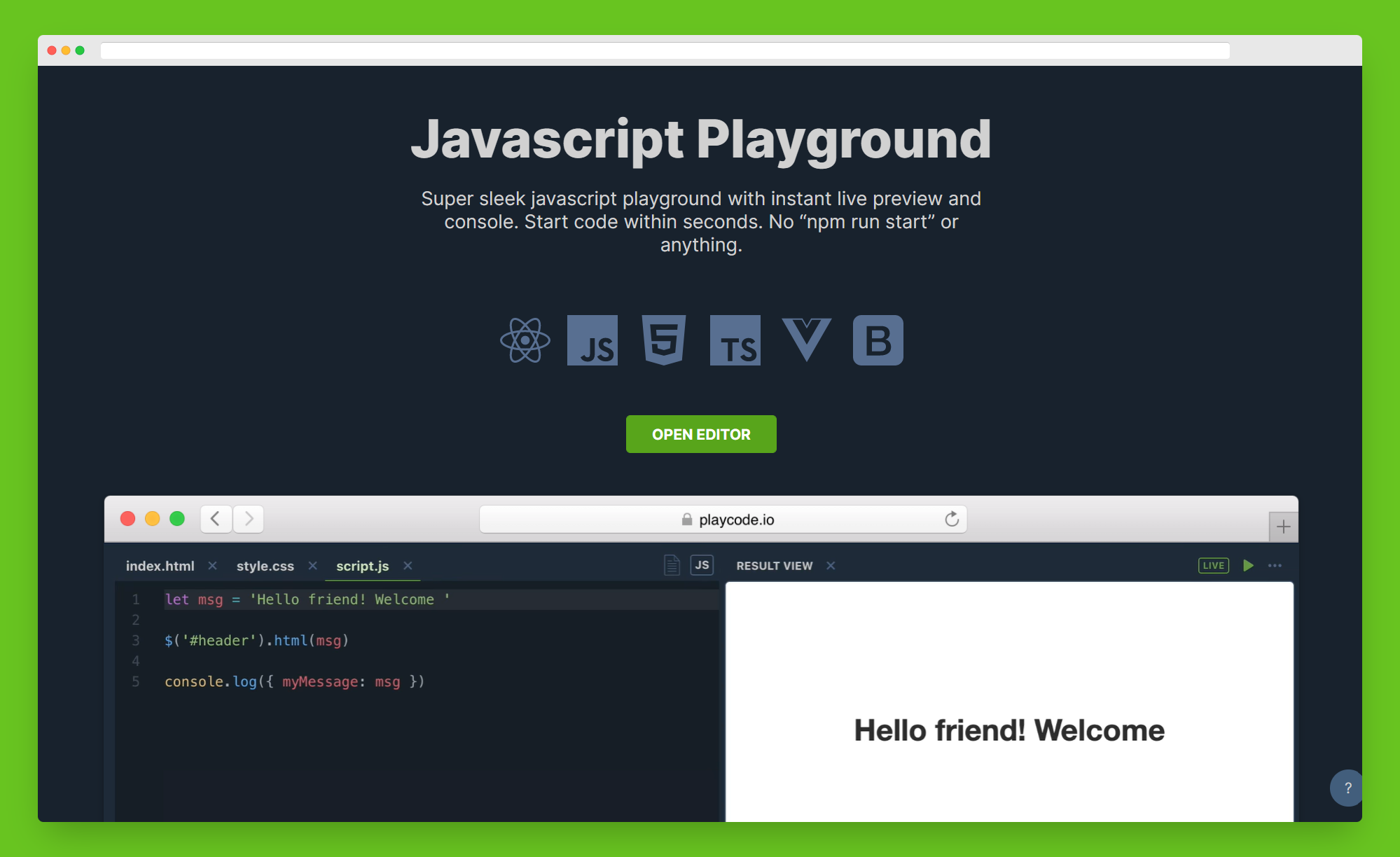
Playcode

Free 💖
Don't know where to put script tags in your HTML files? No problem.
Super sleek javascript playground with instant live preview and console. Start code within seconds. No “npm run start” or anything.
Features ✨
- Had support for frameworks and libraries
- Live preview
- Shows an immediate and exact description of the bug as you type code. Super easy to debug.
- Multiple layouts
- Switch language in one click
Mobile development
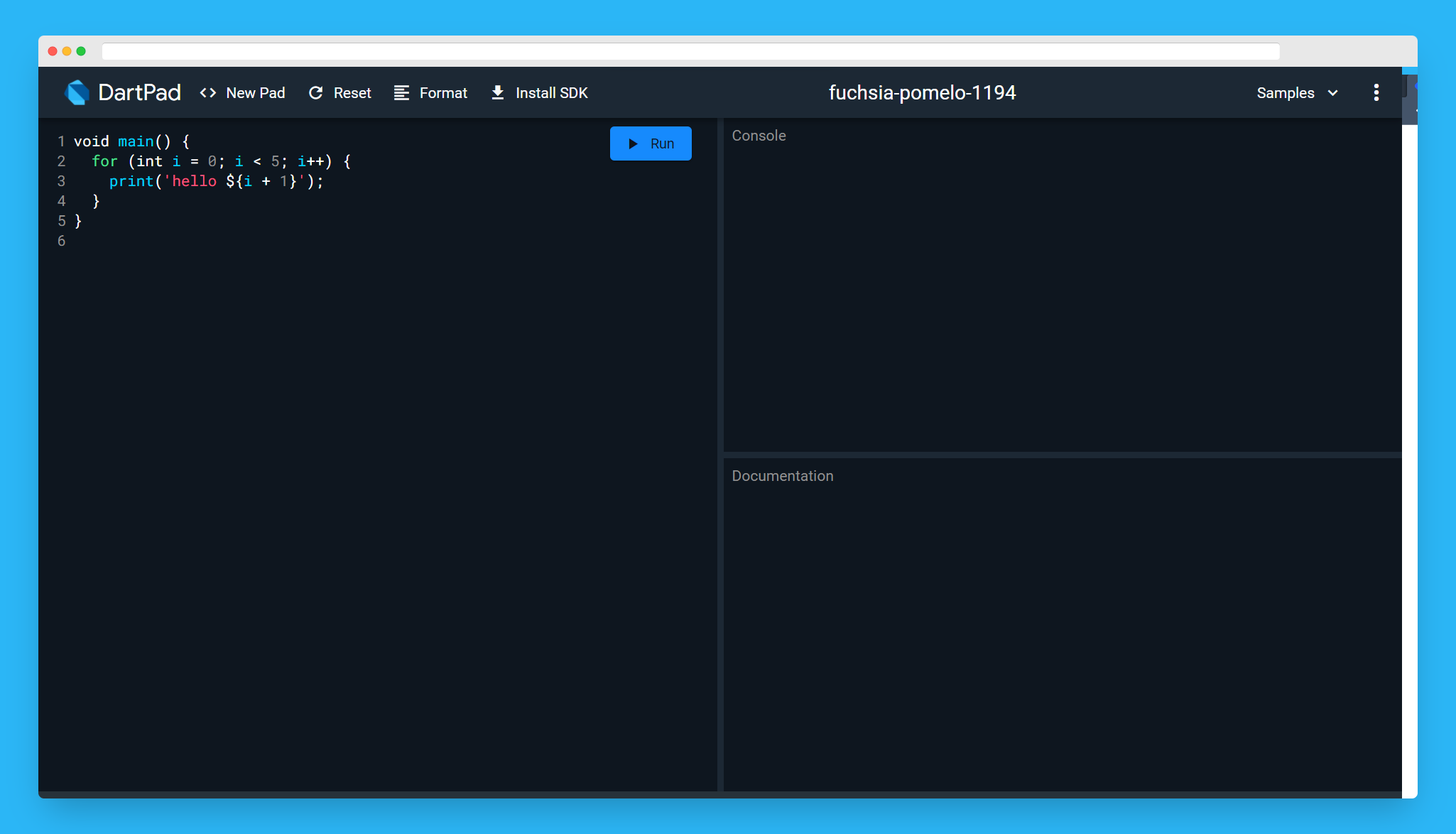
DartPad

Free 💖
DartPad, as the name says, is a playground for dart language.
Features ✨
- Library support for all the dart core libraries.
- Dart formatter support
- Embed dart pads
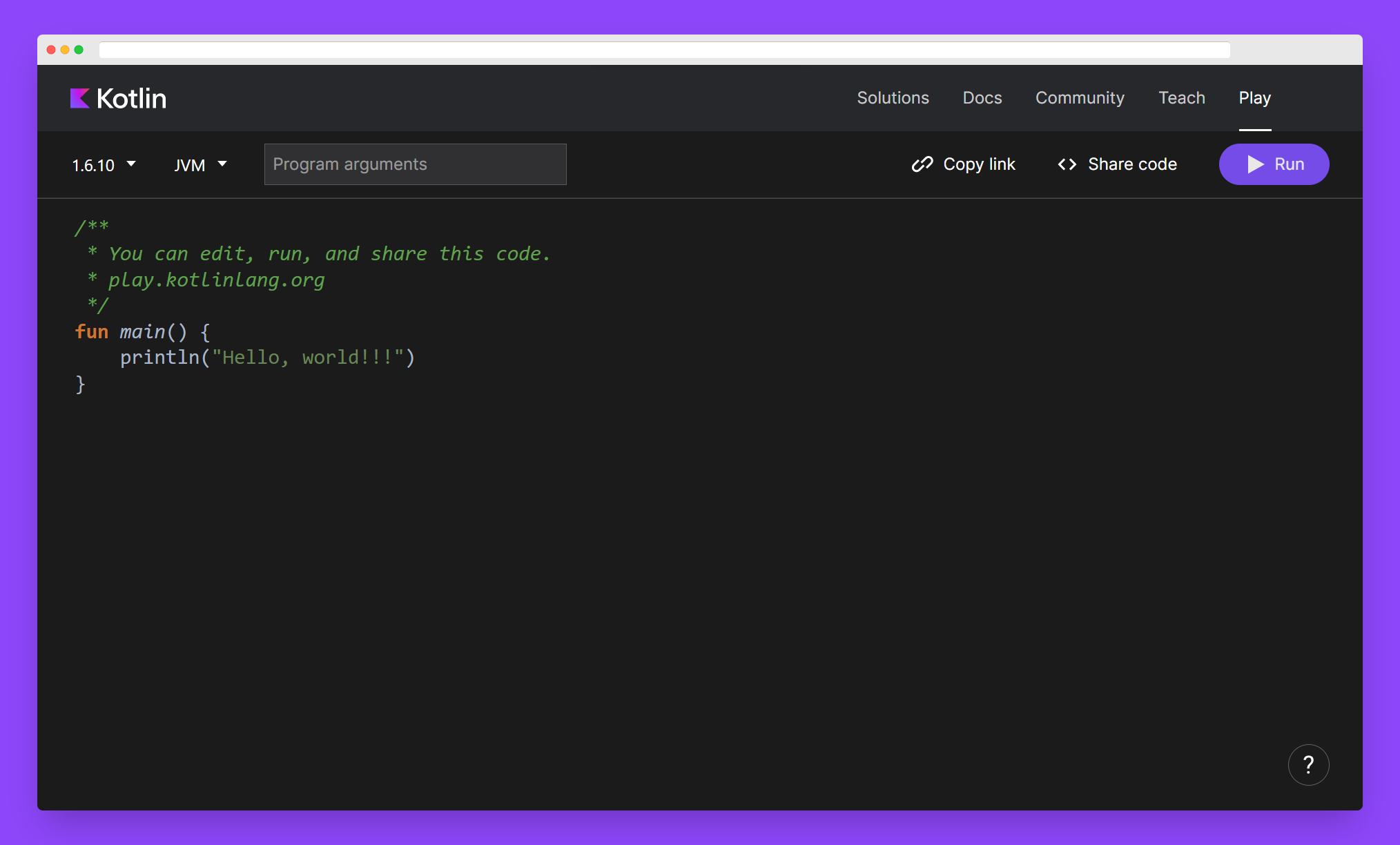
Kotlin playground

Free 💖
Amazing online playground for Kotlin. Write, edit, run and share Kotlin code.
Features ✨
- Share your code with the internet
- Easily switch between different Kotlin versions
Online Swift Playground

Free 💖
Again, as the name says, Online Swift Playground is an online playground for swift language. Don't have a MacBook? No problem.
Features ✨
- Online
- Support for 3rd party packages
- Swift on Server
FlutLab

Free plan available 💖 + Free Education plans 💖💖
Setting up a mobile dev environment is 10x harder than web dev. Here's FlutLab for you.
Features ✨
- Figma to Flutter Converter
- GitHub integration
- Cross-platform builders
- Real-time collaboration
- Debug system
- Autocompletion
- Intelligent search
- Integrated documentation
FlutterFlow

Free plan available 💖
FlutterFlow helps you design your apps online super fast. Just drag and drop things.
Features ✨
- Drag and drop builder
- Connect with Firebase & APIs
- Integrate & Deploy
- 50+ template screens
- Convert designs into code in minutes
- GitHub integration
- Build custom functions and widgets
- Collaboration
- Several integrations
All-rounders
There are some online IDEs and playgrounds which support a bit of everything.
Replit

Free plan available 💖 + Free Education plans 💖💖
Replit is an ultimate browser-based IDE with lots of cool features and support for so many languages. Anyone who wants to start learning a new language chooses Replit to quickly start their journey in that tech.
Features ✨
- Real-time collaboration
- GitHub integration
- 50+ languages support
- Host and deploy instantly
- Learning resources
- API and plugins
Gitpod

Free plan available 💖
With Gitpod, you can set up development environments in seconds. Gitpod has the browser-based version of VSCode. This is the go-to tool for devs to work with GitHub, bitbucket, and GitLab repos.
Features ✨
- Prebuilds
- Share running workspaces
- Production-level dev tools
- Multiple workspaces
Codeanywhere

Starting from $6/m/p + Education discount
Codeanywhere is a powerful cloud IDE to build production-level applications. It has support for 72+ languages.
Features ✨
- Supports various languages
- Work on your own servers - no need to store your code on the Codeanywhere server.
- Containers support
- Web-based terminal
- Preview with private URLs
- Live collaboration
- Autocomplete
- Linter, code formatting, integrated debugger, advanced refactoring, and advanced navigation.
CodeTasty

Free plan available 💖
This one is another powerful cloud IDE with lots of features. No need for setup required, just start building stuff.
Features ✨
- Desktop-like speed
- Extensions support
- Support for 40+ languages
- Collaboration
- Terminal
AWS Cloud9
If you use AWS then cloud9 will be a big help because directly connect to AWS.
For just languages
To just learn a language all you need is a text editor and a compiler or equivalent tool. There are some great online text editors you can use instead of trying to figure out how to install a compiler.
- OnlineGDB - GDB online is an online compiler and debugger tool for C, C++, Python, PHP, Ruby, C#, VB, Perl, Swift, Prolog, Javascript, Pascal, HTML, CSS, JS.
- Programiz has online compilers along with nice text editors for 6 languages - Python, C, C++, Java, C#, JavaScript
- CodeChef online compiler.
- ideone
- Tutorialspoint's codingground
- OneCompiler
- myCompiler
For smartphones
All the above 😂.(Some may not support mobile browsers)
Some of these are very powerful, so don't think that the local dev environment is faster than the cloud environment.
I personally like to use codesandbox and replit. What about you? Do share in the comments 👇, and also add to this list if you know of any other online playgrounds.
Hope you find this useful.
LEAVE A COMMENT OR START A DISCUSSION
MORE ARTICLES

3 min read
Introducing Publish Studio: Power Digital Content Creation
Say “Hi” to Publish Studio, a platform I’ve building for the past few months. If you are a content writer, then you should definitely check it out. And if you are someone who has an audience on multiple blogging platforms and need an easy way to manage your content across platforms, then you should 100% give it a try.

10 min read
Let's Build a Full-Stack App with tRPC and Next.js 14
Are you a typescript nerd looking to up your full-stack game? Then this guide is for you. The traditional way to share types of your API endpoints is to generate schemas and share them with the front end or other servers. However, this can be a time-consuming and inefficient process. What if I tell you there's a better way to do this? What if I tell you, you can just write the endpoints and your frontend automatically gets the types?