
How to better design website layouts and elements - Part 1
Small things create a bigger impact on the overall design of your website. In a previous blog on web design principles I shared four pillars of web design you must follow. Now, let's see some rules, best practices, and how to better design different website elements. Following these, you can take better design decisions for your website elements easily.
Let's get started
Hero layout
Hero section is the first thing people see. So here are some different ways you can design it.
1. Slipt Screen
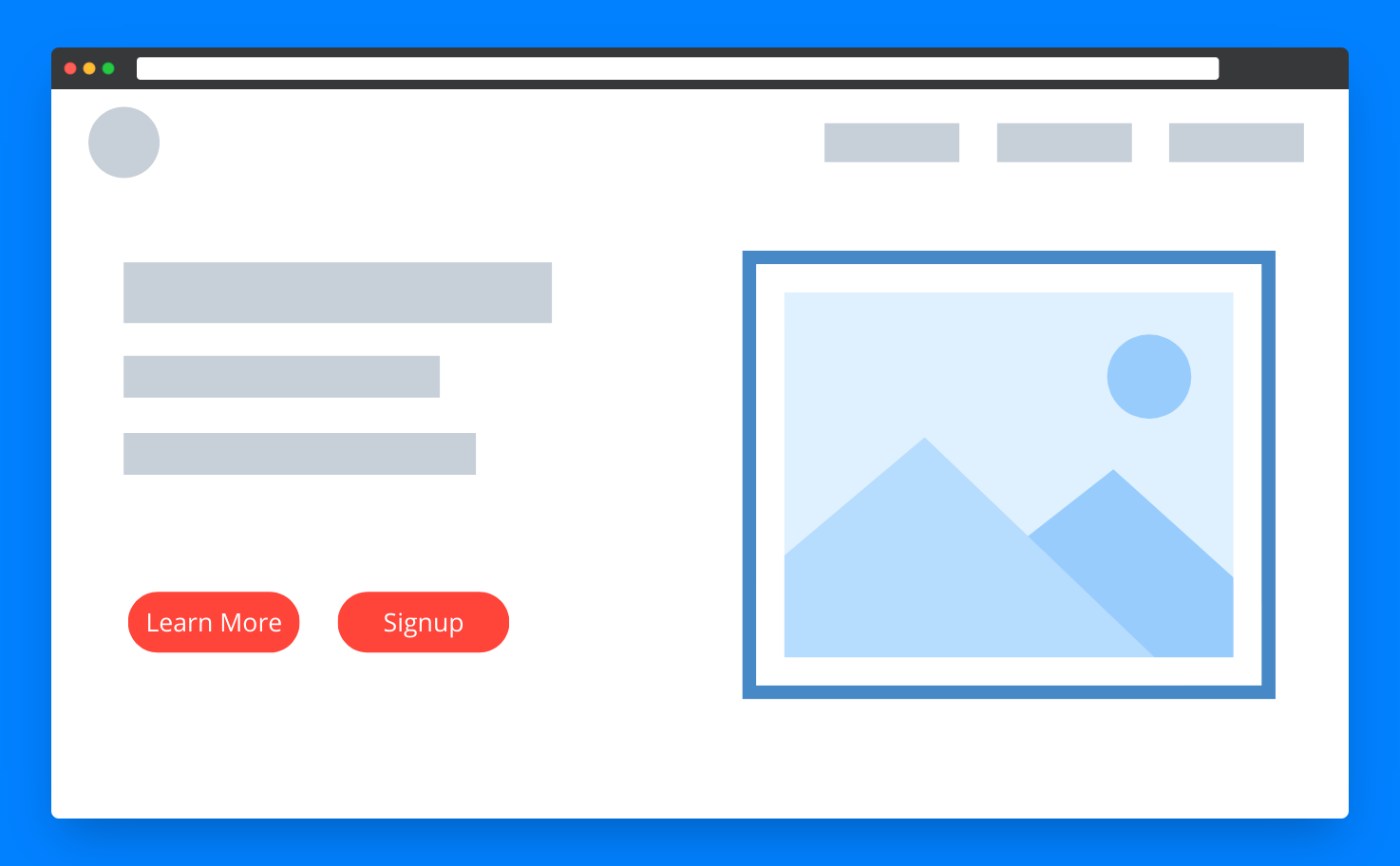
This is the most common layout we see on most websites where we put images on one side - text and call to action on another side. Here balance should be maintained for image and text, imagine this like two equal-width columns.

Example:

2. Feature highlight layout
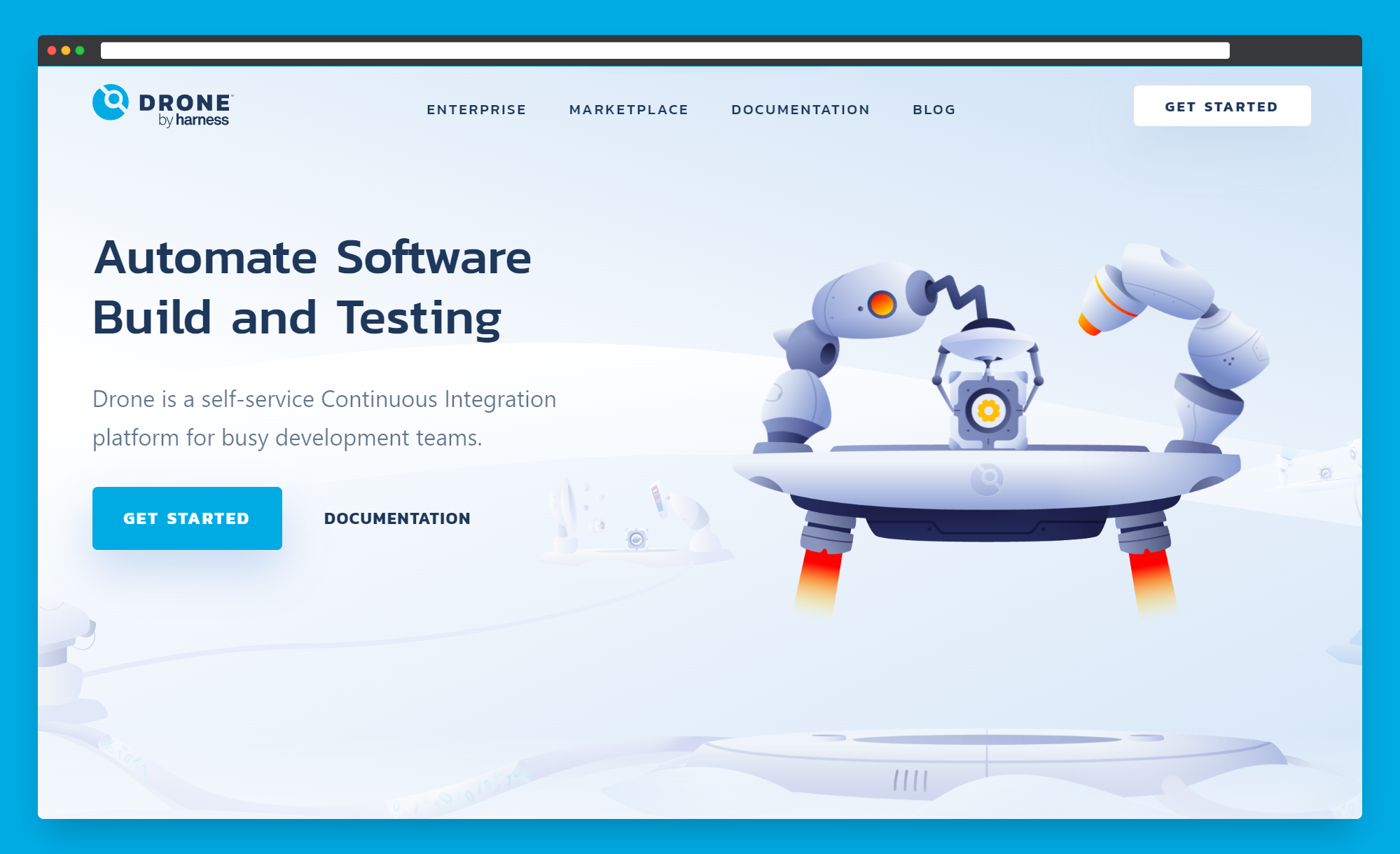
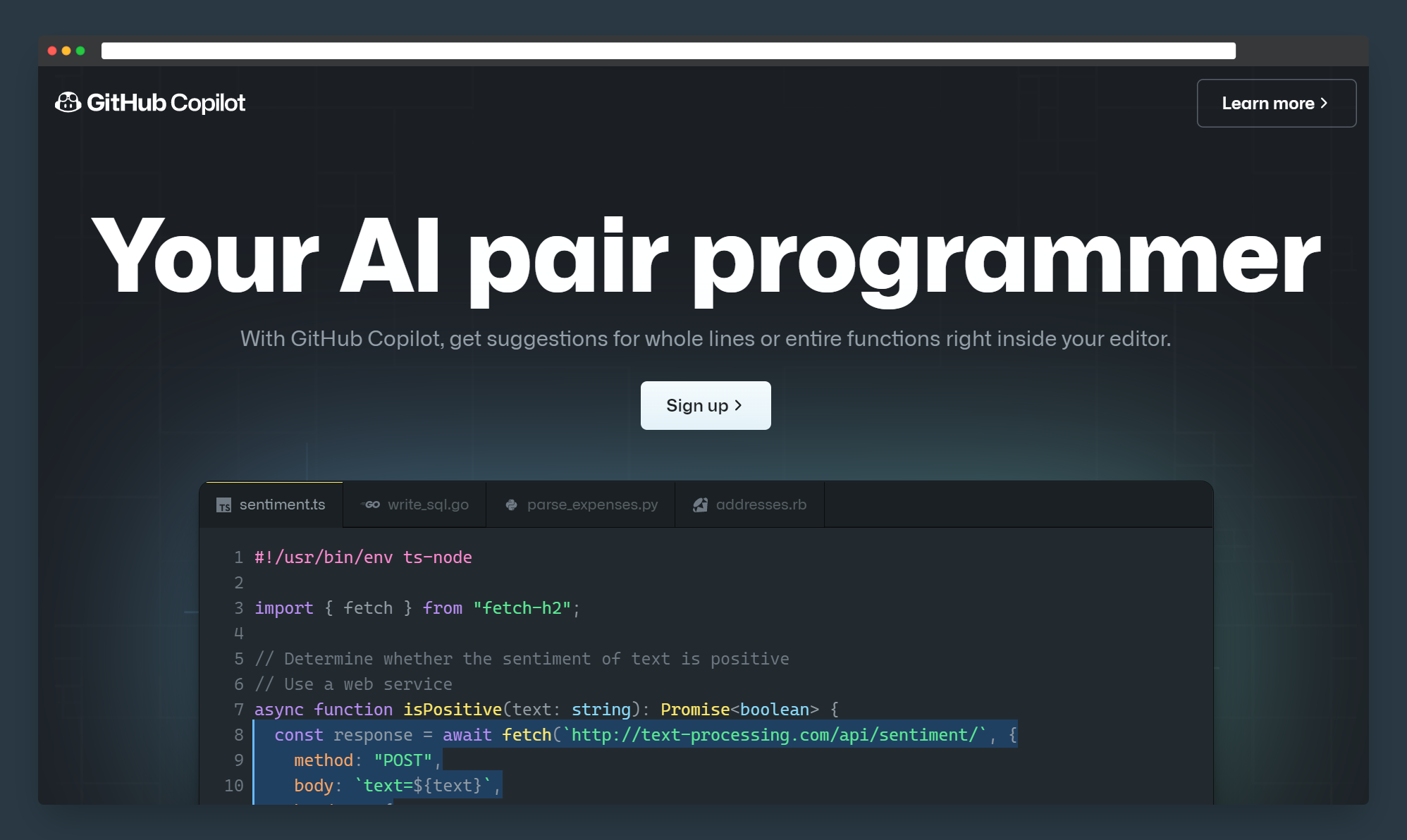
This layout is used when we want to highlight the top feature that instantly grabs the user's attention. You often find this layout with big text followed by a call to action button followed by a big image or video.

Example:

3. Featured image
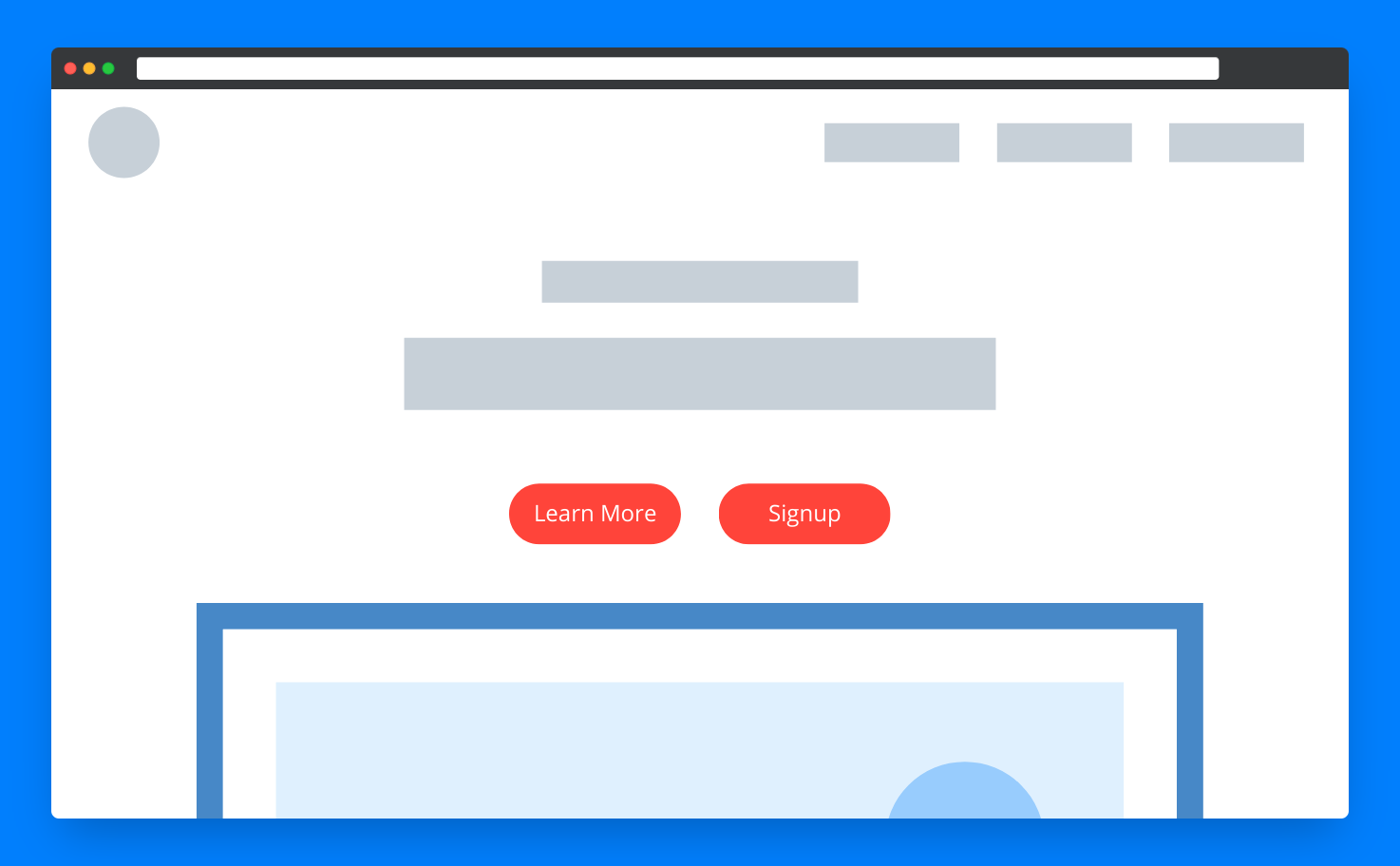
This layout introduces their brand with an image of their product. These layouts make sense when your brand is a single product like a shoe brand, a mobile brand, etc.
Example:

Other layouts similar to this layout
- Image carousel
- Video image
- Image as background
4. Boxes
These type of layouts quickly grabs visitors into their products without letting them waste their time scrolling. We often found e-commerce websites using this layout. Also, this layout will be more effective if your brand is popular enough that visitors don't even need an intro to your brand.

Example:

5. Try out now
This layout quickly gives access to try the product from the hero section itself without signing up. This is like going shopping - trying the product - take it or leave it.
Example:

These are some popular hero layouts most websites use. Each layout has a different impact on visitors. So think before you decide on a layout.
Button design
The four stages in the life cycle of a button.
- Attract the visitor
- Tell the visitor they are about to click the button
- Tell the visitor they clicked the button
- Give feedback(Optional)
When you design a button make sure it goes through at least the first 3 stages of its life cycle.
1. Attract the visitor
First, make visitors feel it's a button. A button should contain a background color, text/icon, and a small shadow that brings a 3d effect to the button and makes it feel like a button.
Some rules and guidelines:
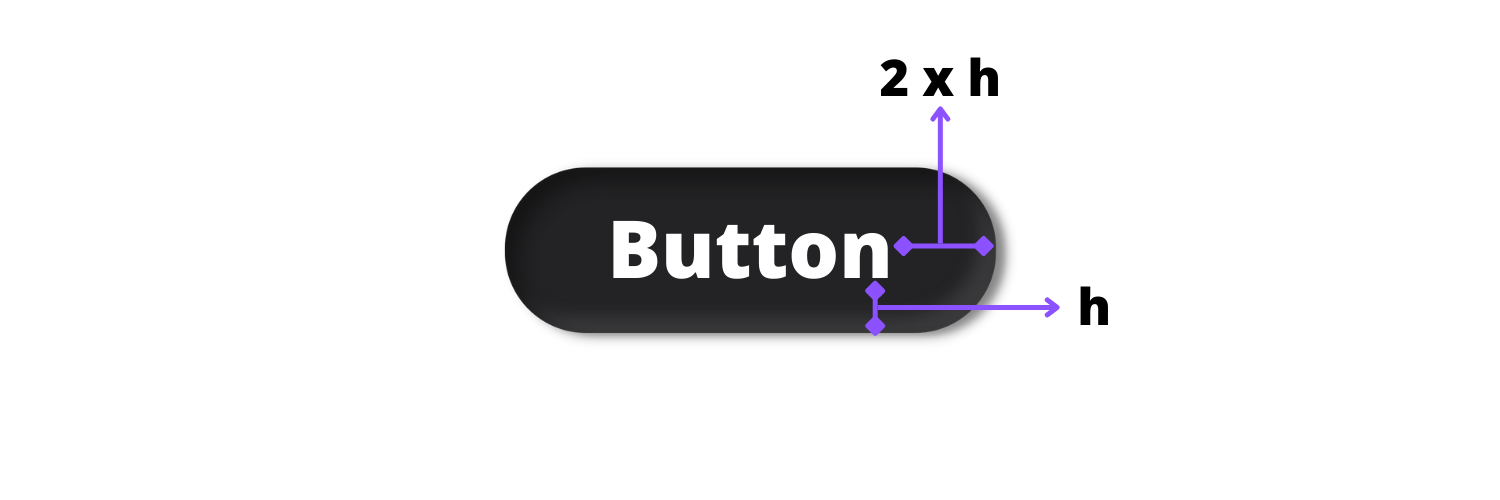
- Padding - It is recommended to have 2x height as width for spacing between text and border in a button.

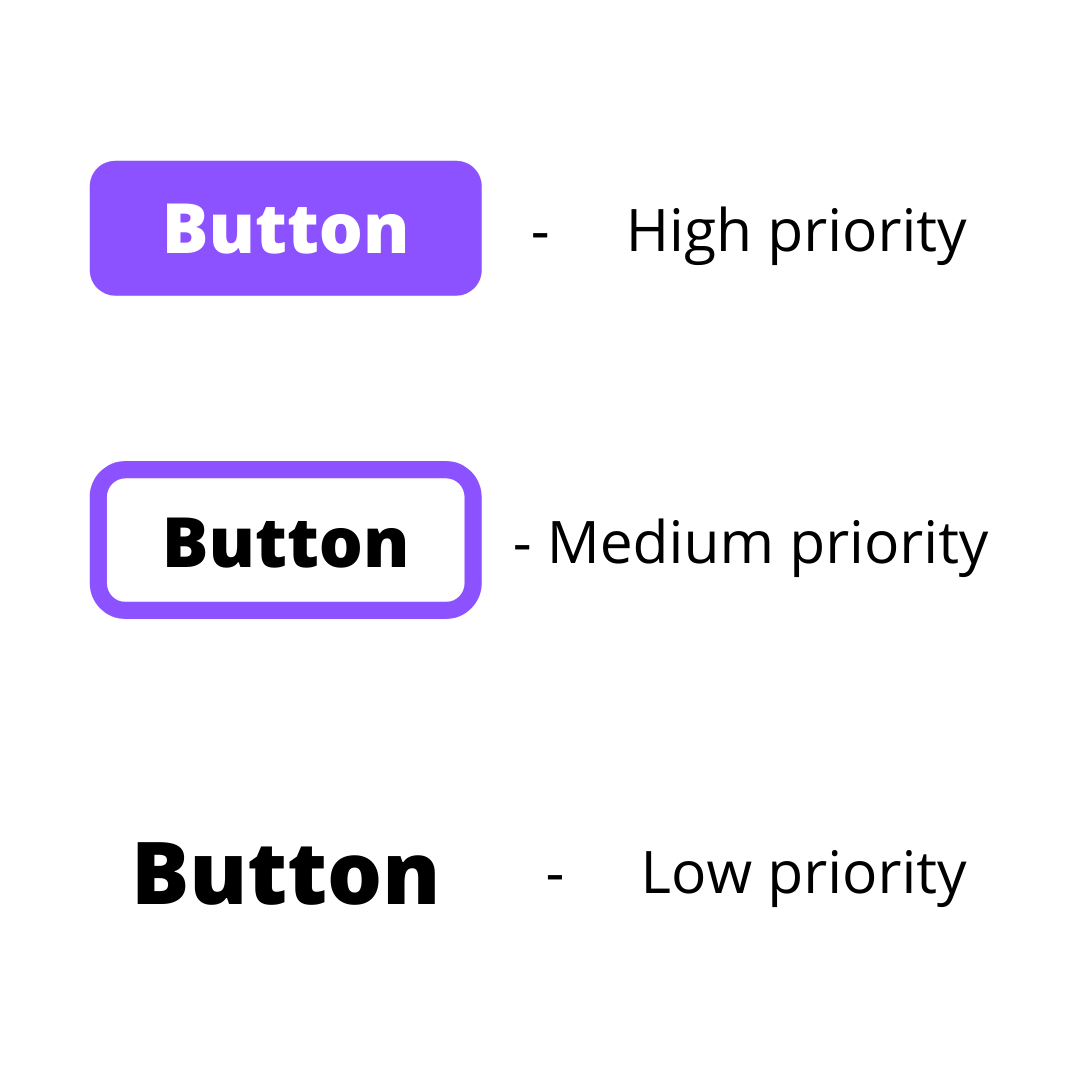
- Priority - Design buttons based on priority. Prioritize based on importance.

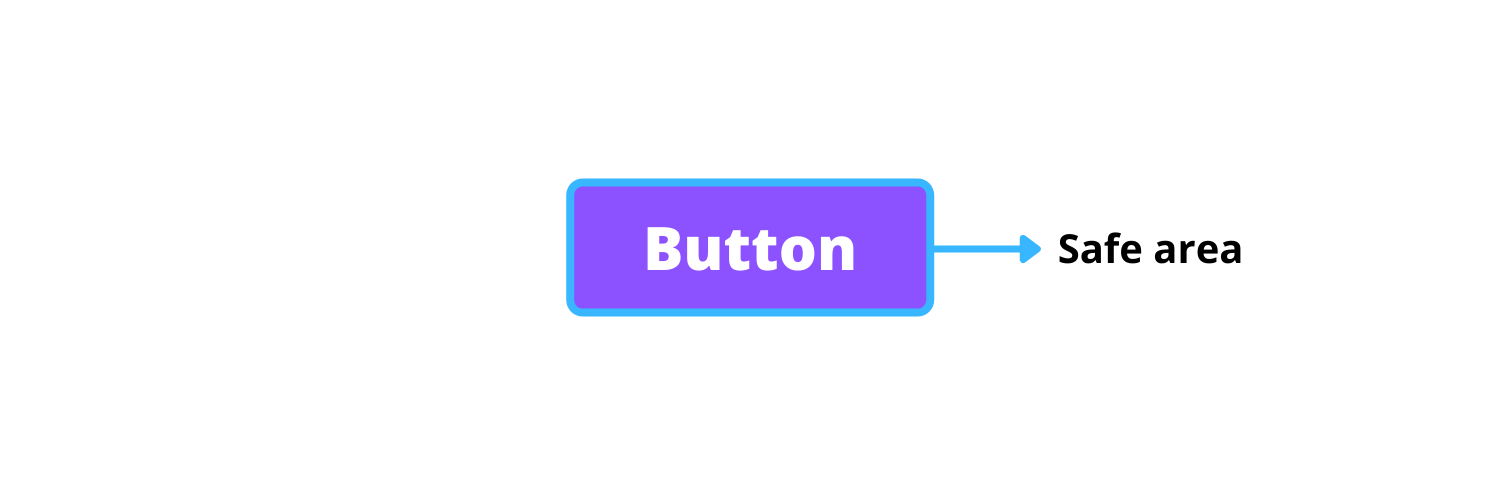
- Safe area - Leave some space around the button as a safe area. Why? - Safe area helps avoid overlap between two buttons and helps in the accessibility of buttons (when the user navigates the website by tabbing a blueish shadow appears around the button).

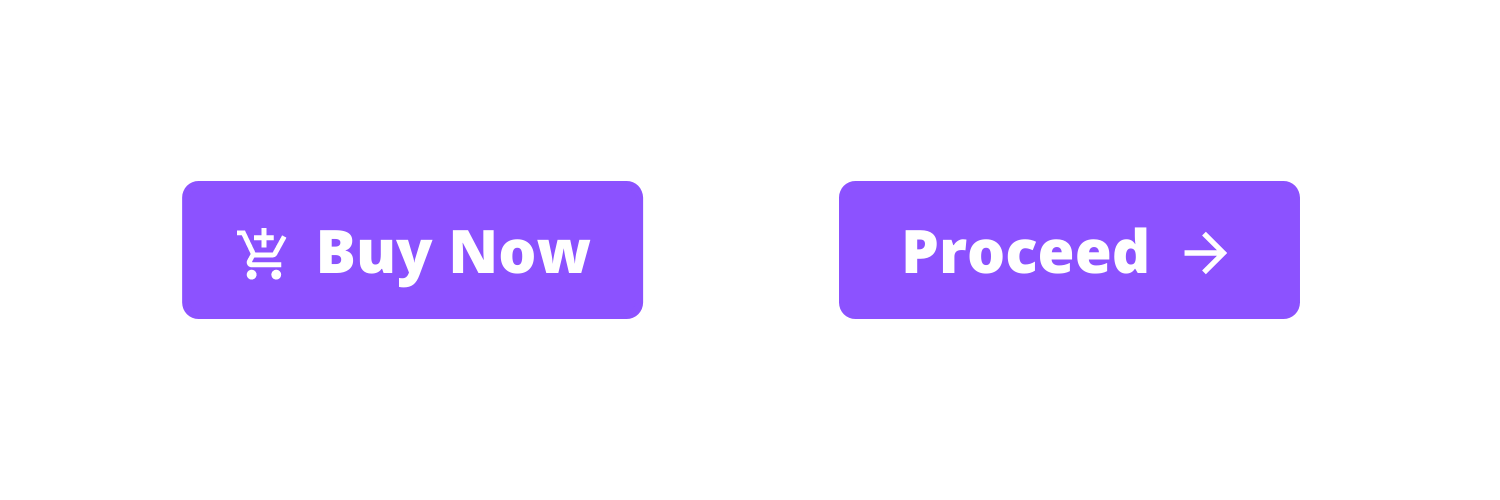
- Use icons - Icons + Text combined buttons attract more than normal text buttons. Always place icons on the left and text on the right. But if you are giving directions you are free to put them on the left or right.

2. Tell the visitor they are about to click the button
This step can be achieved by adding a hover effect and add a shadow ring around the button for accessibility. A slight brightening or darkening of the existing color is enough or if there is an icon + text combo add a little animation. I see people overdo this step, it may look cool but not a better UX.

3. Tell the visitor they clicked the button
Add a click effect to achieve this step.
4. Give feedback (Optional)
Give feedback after a button click. In some cases this step is not required, it is highly recommended. Feedback can be a popup or a toast or within the button. Let's say we are giving the feedback within the button. Feedback is of two types,
- Waiting-feedback
- Completion-feedback
Waiting-feedback - This feedback tells the visitor some operation is going on, please wait. We often find this in loading operations.

Completion-feedback - Tell the user whether the operation is successful or failed or something. This feedback is not always necessary.

That's all about designing a button.
Part 2:
https://blog.itsrakesh.co/how-to-better-design-website-layouts-and-elements-part-2
Also read:
LEAVE A COMMENT OR START A DISCUSSION
MORE ARTICLES

3 min read
Introducing Publish Studio: Power Digital Content Creation
Say “Hi” to Publish Studio, a platform I’ve building for the past few months. If you are a content writer, then you should definitely check it out. And if you are someone who has an audience on multiple blogging platforms and need an easy way to manage your content across platforms, then you should 100% give it a try.

10 min read
Let's Build a Full-Stack App with tRPC and Next.js 14
Are you a typescript nerd looking to up your full-stack game? Then this guide is for you. The traditional way to share types of your API endpoints is to generate schemas and share them with the front end or other servers. However, this can be a time-consuming and inefficient process. What if I tell you there's a better way to do this? What if I tell you, you can just write the endpoints and your frontend automatically gets the types?