
Getting started with Open Source contributions-what,why,how
The number of people contributing to Open Source is increasing every year because people care about it. What about you? Wait! What exactly is Open Source? Why should I contribute? I am completely new to Open Source, so where should I start? If you have these questions, then read this article for answers.
Let's get started
What is Open Source software?
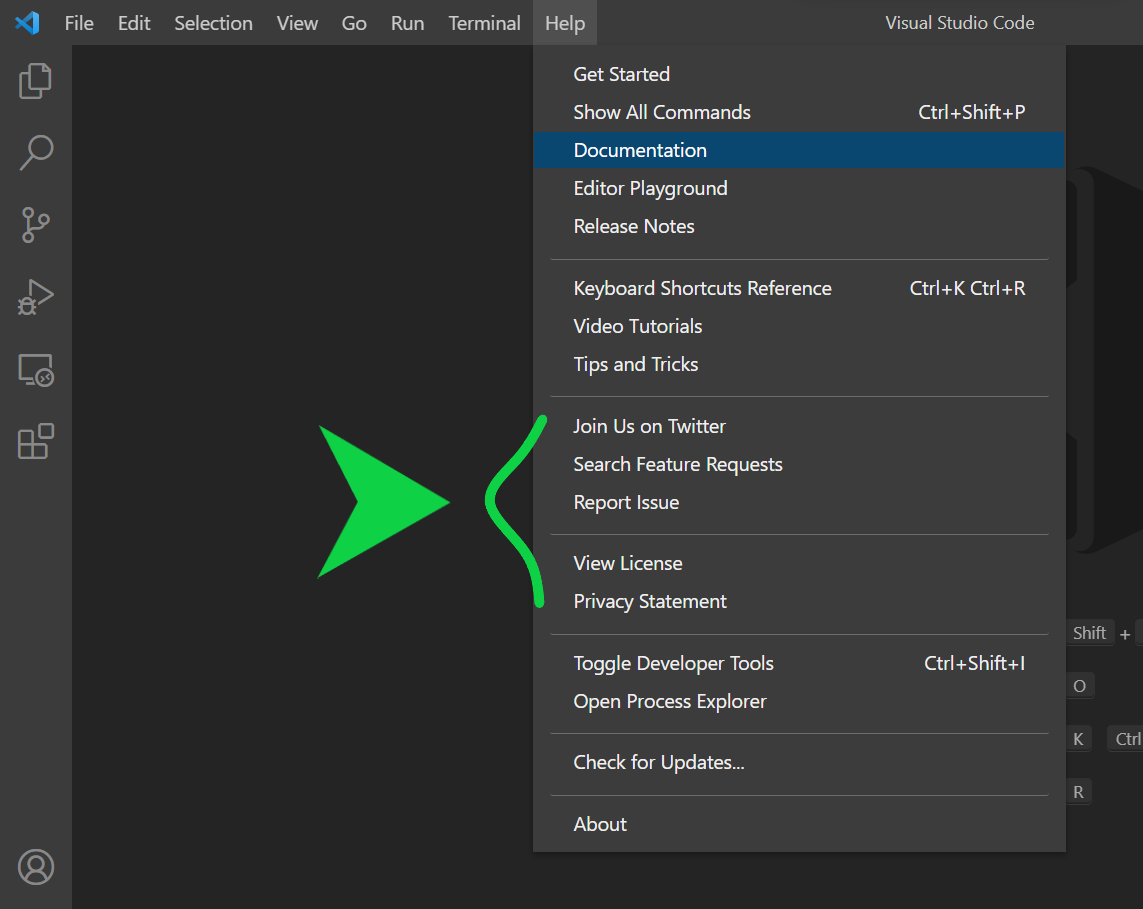
Keeping formal definitions aside. In simple terms, Open Source means anyone can read, modify and use the "Source code" of any software. The source code is publicly available somewhere like GitHub, bitbucket, etc. For example, the well-known code editor "Visual Studio Code" is Open Source. You can see the source code on GitHub here.
Below is the piece code for the VSCode help menu from "Join Us on Twitter" to "Privacy Statement".
Codeblock on GitHub - here
1 const twitterUrl = this.productService.twitterUrl; 2 if (twitterUrl) { 3 this.fallbackMenuHandlers['workbench.action.openTwitterUrl'] = () => this.openUrl(twitterUrl, 'openTwitterUrl'); 4 } 5 6 7 const requestFeatureUrl = this.productService.requestFeatureUrl; 8 if (requestFeatureUrl) { 9 this.fallbackMenuHandlers['workbench.action.openRequestFeatureUrl'] = () => this.openUrl(requestFeatureUrl, 'openUserVoiceUrl'); 10 } 11 12 13 const reportIssueUrl = this.productService.reportIssueUrl; 14 if (reportIssueUrl) { 15 this.fallbackMenuHandlers['workbench.action.openIssueReporter'] = () => this.openUrl(reportIssueUrl, 'openReportIssues'); 16 } 17 18 19 const licenseUrl = this.productService.licenseUrl; 20 if (licenseUrl) { 21 this.fallbackMenuHandlers['workbench.action.openLicenseUrl'] = () => { 22 if (language) { 23 const queryArgChar = licenseUrl.indexOf('?') > 0 ? '&' : '?'; 24 this.openUrl(`${licenseUrl}${queryArgChar}lang=${language}`, 'openLicenseUrl'); 25 } else { 26 this.openUrl(licenseUrl, 'openLicenseUrl'); 27 } 28 }; 29 } 30 31 32 const privacyStatementUrl = this.productService.privacyStatementUrl; 33 if (privacyStatementUrl && licenseUrl) { 34 this.fallbackMenuHandlers['workbench.action.openPrivacyStatementUrl'] = () => { 35 this.openUrl(privacyStatementUrl, 'openPrivacyStatement'); 36 }; 37 }

Note: My intention here is to show you we can see the source code of any Open Source software. I don't know the whole codebase of VSCode so the above code may not be the exact code for the help menu but plays some sort of role in the help menu.
What do you mean by contributing to Open Source?
Contributing to an Open Source project means improving the project by fixing bugs, adding features, improving documentation, doing code reviews, opening issues, etc. For example, let's imagine in VSCode you noticed a bug that makes clicking on "Join Us on Twitter" take people to Instagram instead of Twitter, now you can open an issue on the VSCode GitHub repo, describe the bug, and tell them you will fix that. There are lots of ways you can contribute to an Open Source project.
The two main ways:
1. Code contributions
If you are a developer then you can make code contributions.
- Fix bugs
- Do code reviews
- Add new features
2. Non code contributions
If you are not a developer or don't have much dev knowledge then you can do non-code contributions.
- Improve project documentation
- Work on translations
- Write articles
If you don't want to contribute directly to the project and still want to help your favorite projects then you can:
- Sponsor the project
- Spread the word about the project on social media
- Star the project on GitHub (If the project is on GitHub)
Why should I contribute to Open Source?
Why should I care? Why should I work for free? Again there are many reasons why you should contribute to Open Source.
1. Give back
Almost every developer used Open Source software at least once in their life. So it will be great if you take some time and contribute to your favorite project.
2. Improve your skills
If you are a self-taught developer then this is a great way to get production-level dev experience/knowledge. Not only technical skills but also collaboration, teamwork, and communication skills will be improved.
3. Grow your network
Networking is one of the greatest skills anyone can have to land opportunities and stay away from the crowd. By contributing to an Open Source project you interact with lots of people, and you will join their community and ultimately grow your network.
4. Earn stipend
One thing you should know Open Source doesn't always mean FREE. Some companies earn billions of $$$ with Open Source projects. Some programs like Google Summer of Code (GSoC), Google Season of Docs (GSoD), Microsoft Reinforcement Learning Open Source Fest, etc pays stipends to contribute to Open Source projects. But again remember money should not be your first priority in Open Source.
Watch this video to know more: 25+ Paid Open Source Programs and Internships
How should I start?
Now, you have zero knowledge of how to get started and that's why I wrote this article.
Prerequisites
- Git and GitHub - because most Open Source projects use "Git" as their version control system and "GitHub" as their collaboration platform.
Read this article for learning resources:
https://blog.itsrakesh.co/git-github-ultimate-developer-tools
- Your tech stack - no need to be an expert
Contributor Roadmaps
To get started with Open Source contributions some talented folks at Aviyel came up with an initiative called Contributor Roadmaps.

Steps to get started
Step - 1: Join Aviyel's discord server - this is where all the communications happen like asking doubts, interacting with project maintainers, having fun, and lots of other things.
Step - 2: Go to aviyel-first-pr GitHub repo and make your first contribution. (Don't worry if you don't know how to do it)
Step - 3: Explore onboarded projects. Aviyel has currently (as of May 3, 2022) onboarded 7 amazing Open Source projects. Every project has a Roadmap and resources like videos, blogs, etc. Choose a project that matches your tech stack.
- BoxyHQ - BoxyHQ helps startups enable enterprise features in any SaaS app with just a few lines of code.
- Medusa - Medusa is an open-source headless commerce platform.
- Docz - Docz makes it easy to write and publish beautiful interactive documentation for your code.
- Typesense - Typesense is a fast, typo-tolerant search engine for building delightful search experiences.
- MobSF - Mobile Security Framework (MobSF) is an automated, all-in-one mobile application (Android/iOS/Windows) pen-testing, malware analysis, and security assessment framework capable of performing static and dynamic analysis.
- Chatwoot - Chatwoot is an open-source omnichannel customer support software.
- Hoppscotch - Open source API development ecosystem. An alternative to Postman.
Step - 4: Don't worry if you get stuck 🙂. Open Source people are so nice and always ready to help you.
I hope this article helped to make your first contribution. Feel free to ask your doubts in the comments.
LEAVE A COMMENT OR START A DISCUSSION
MORE ARTICLES

3 min read
Introducing Publish Studio: Power Digital Content Creation
Say “Hi” to Publish Studio, a platform I’ve building for the past few months. If you are a content writer, then you should definitely check it out. And if you are someone who has an audience on multiple blogging platforms and need an easy way to manage your content across platforms, then you should 100% give it a try.

10 min read
Let's Build a Full-Stack App with tRPC and Next.js 14
Are you a typescript nerd looking to up your full-stack game? Then this guide is for you. The traditional way to share types of your API endpoints is to generate schemas and share them with the front end or other servers. However, this can be a time-consuming and inefficient process. What if I tell you there's a better way to do this? What if I tell you, you can just write the endpoints and your frontend automatically gets the types?