
8 Best productivity tools for web developers in 2022
Productivity tools make developer life easy by automating routine tasks, helping with repetitive things, making software build, ship faster, etc... Of course, a developer day is not easy without these productivity tools. So in this blog, let's see some of the best productivity tools for web developers.
Let's get started
1. GitHub Copilot

Copilot is your AI pair programmer means you don't need to search for another pair programmer to code together 😄. Jokes apart, this copilot is a powerful tool with its autocompletion and code suggestions - no more wasting time in docs, no more copying from StackOverflow.
Few things I like about copilot:
- It gives suggestions for variables and function names (🥰).
- If you are learning a new language it helps you to easily adapt to that language's best practices and naming conventions.
- Helps with boilerplate code.
- Code 10x faster.
2. VS Code
Wait, I am not going to talk about the VSCode desktop because almost every developer knows about it. Instead, I am going to talk about the VSCode browser version. It's very frustrating to go through the code of a Github repository because every file is a new link and if you have slow internet it loads super slowly. So here is where the VSCode browser version helps. Open any Github repo and replace .com with .dev - now see the magic. It opens the repo in VSCode so you can go through the code easily.
For example,
Replace https://github.com/RakeshPotnuru/RakeshPotnuru with https://github.dev/RakeshPotnuru/RakeshPotnuru
3. Front-End Checklist

Best productivity tool for front-end devs. Before deploying your website go through this checklist.
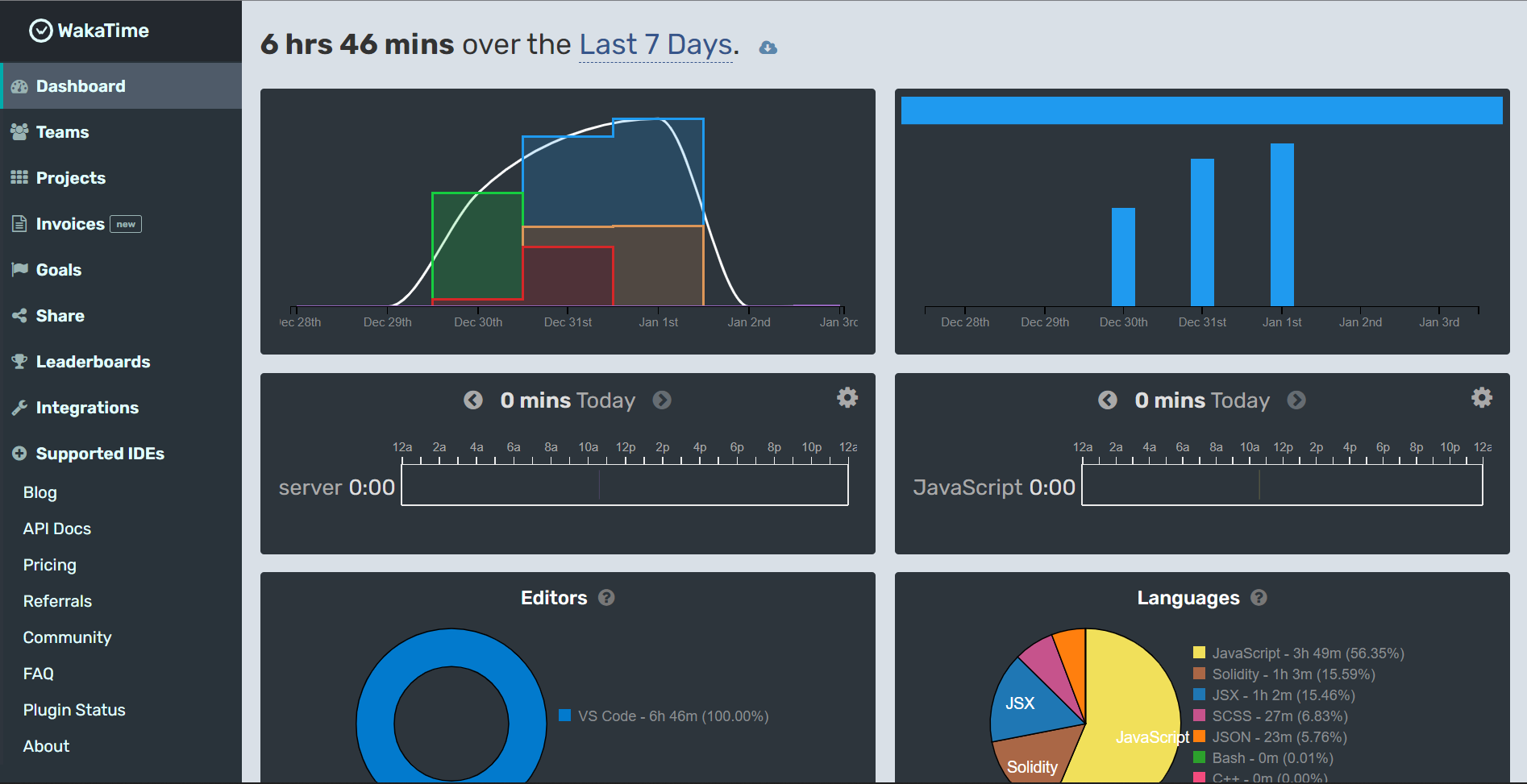
4. WakaTime

Some people don't care about how they are spending their coding time but it helps to understand how you are utilizing your time like what projects you are mostly focusing on, and what languages you are spending more time on. For example, let's say you are learning a new language and you set daily goals like how much time you want to spend on that language. By tracking your time you can prioritize your tasks.
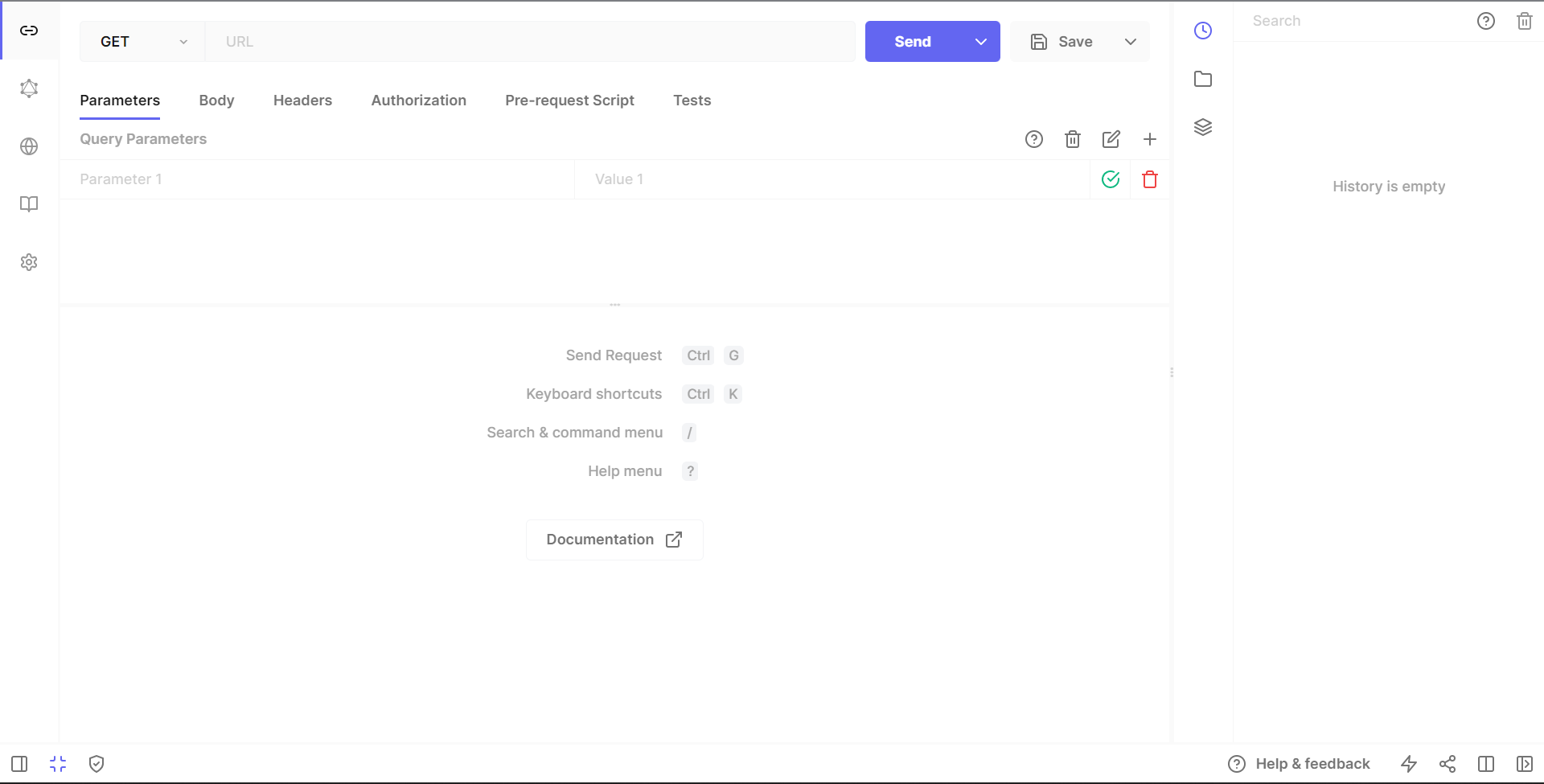
5. HoppScotch

HoppScotch is an open-source alternative to the postman. API testing is a crucial part of building RESTAPI. You can test APIs with your browser but you will also realize how hard it will be if you're testing a big API. Here comes HoppScotch to rescue you. You can test APIs with hopscotch without any effort.
6. LambdaTest

You made a website and you want to test it in different browsers because some browsers don't support some functionalities. So you don't install all different browsers to test your website, right? Here comes LambaTest - test your website on 3000+ browsers.
7. Animator by Haiku

Haiku Animator — a design tool for creating UI animations, Lottie files, and interactive web components.
If you are a designer who loves code then Haiku is for you.
8. Sass

How this is a productivity tool 🤔? Yes, this is a productivity tool because no one wants to waste their time writing repeated and ugly CSS. With Sass's Variables, Nesting, Partials, Mixins, Modules, Inheritance, and Operators you can do more styling with less CSS.
What other great productivity tools do you know? Share in the comments.
Hope you find these useful!
LEAVE A COMMENT OR START A DISCUSSION
MORE ARTICLES

3 min read
Introducing Publish Studio: Power Digital Content Creation
Say “Hi” to Publish Studio, a platform I’ve building for the past few months. If you are a content writer, then you should definitely check it out. And if you are someone who has an audience on multiple blogging platforms and need an easy way to manage your content across platforms, then you should 100% give it a try.

10 min read
Let's Build a Full-Stack App with tRPC and Next.js 14
Are you a typescript nerd looking to up your full-stack game? Then this guide is for you. The traditional way to share types of your API endpoints is to generate schemas and share them with the front end or other servers. However, this can be a time-consuming and inefficient process. What if I tell you there's a better way to do this? What if I tell you, you can just write the endpoints and your frontend automatically gets the types?